وب فرم یک ویژگی عالی برای جمع آوری اطلاعات فرصت های فروش و مشتریان شما می باشد.
شما میتوانید با کمک این ویژگی، فرم های مختلفی مانند فرم ثبت نام، فرم تماس با ما، فرم درخواست پشتیبانی،نظرسنجی و… با فیلدهای دلخواه خود ایجاد کرده و آن را از طریق لینک، قرار دادن در وبسایت و حتی QR CODE در اختیار مشتریان خود قرار دهید.
اگر فرم شما توسط مشتری پر شود، اطلاعات او به صورت پرونده معامله،کارت و یا شخص در دیدار قرار میگیرد و به شما اطلاع رسانی می شود.
وب فرم ها برای دریافت اطلاعات مشتریان توسط بازاریاب های حضوری شما نیز بسیار کاربرد دارد. به این صورت که میتوانید برای هر بازاریاب حضوری خود یک وب فرم ایجاد کرده و از او بخواهید که در محل مشتری، اطلاعات او را در وب فرم خود ثبت کند.
مراحل ایجاد وب فرم #
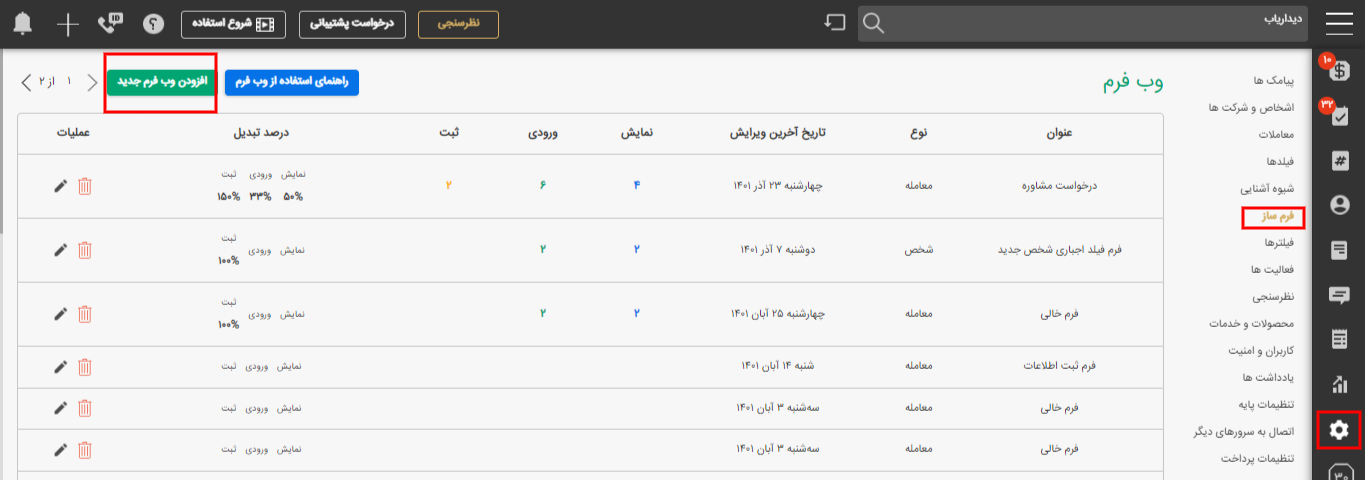
از قسمت منو وارد تنظیمات شده و سپس روی گزینه “فرم ساز” کلیک کنید.

از بالا سمت چپ روی گزینه،”افزودن وب فرم جدید” کلیک کنید.

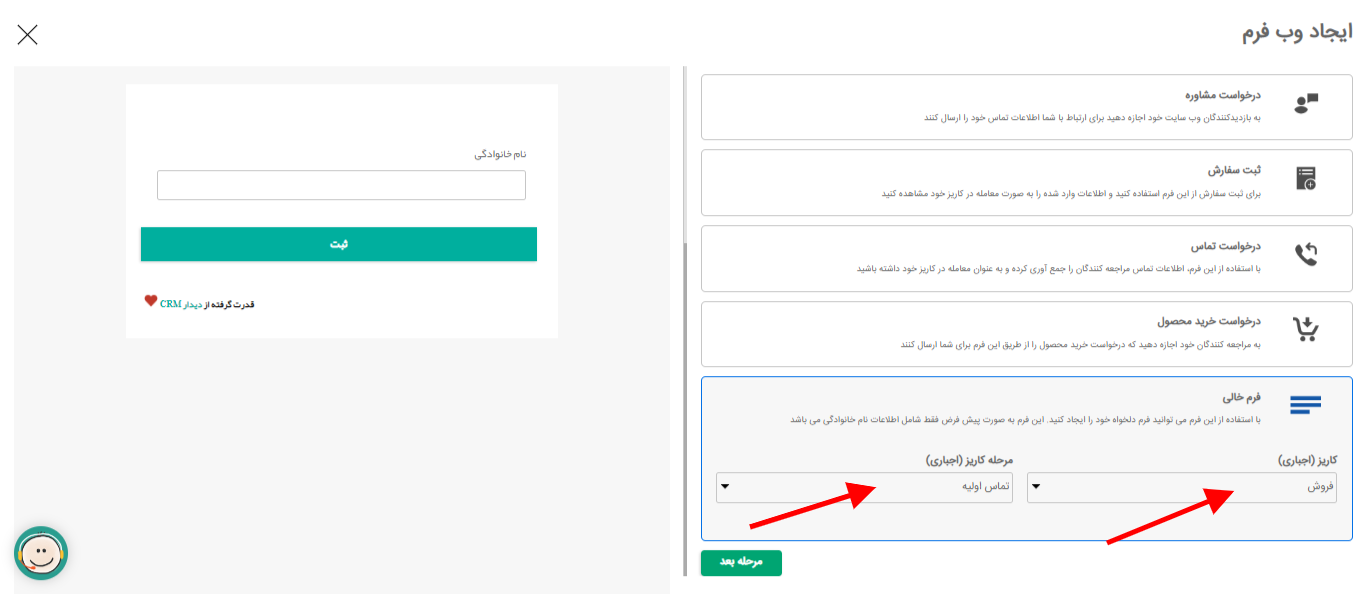
در صفحه ای که باز میشود ابتدا باید مشخص کنید که اطلاعات وارد شده در وب فرم به چه شکلی باید در دیدار ذخیره شود.
معامله: برای جمع آوری اطلاعات فرصت ها و سرنخ ها کاربرد دارد.
کارت : برای ایجاد وب فرم های درخواست پشتیبانی،نظرسنجی و فرم ثبت شکایت و… کاربرد دارد.
شخص: برای ایجاد فرم های ساده مثل تماس با ما کاربرد دارد و صرفا یک پرونده شخص در بخش اشخاص و شرکت های دیدار ایجاد می کند.

با انتخاب هر بخش ، فرم های نمونه آن قسمت مشخص می شود و یا میتوانید با انتخاب فرم خالی، فرم دلخواه خود را ایجاد کنید.
اگر فرم شما از نوع معامله یا کارت باشد،باید حتما کاریز و مرحله کاریز قرار گیری ورودی های این وب فرم را انتخاب کنید.

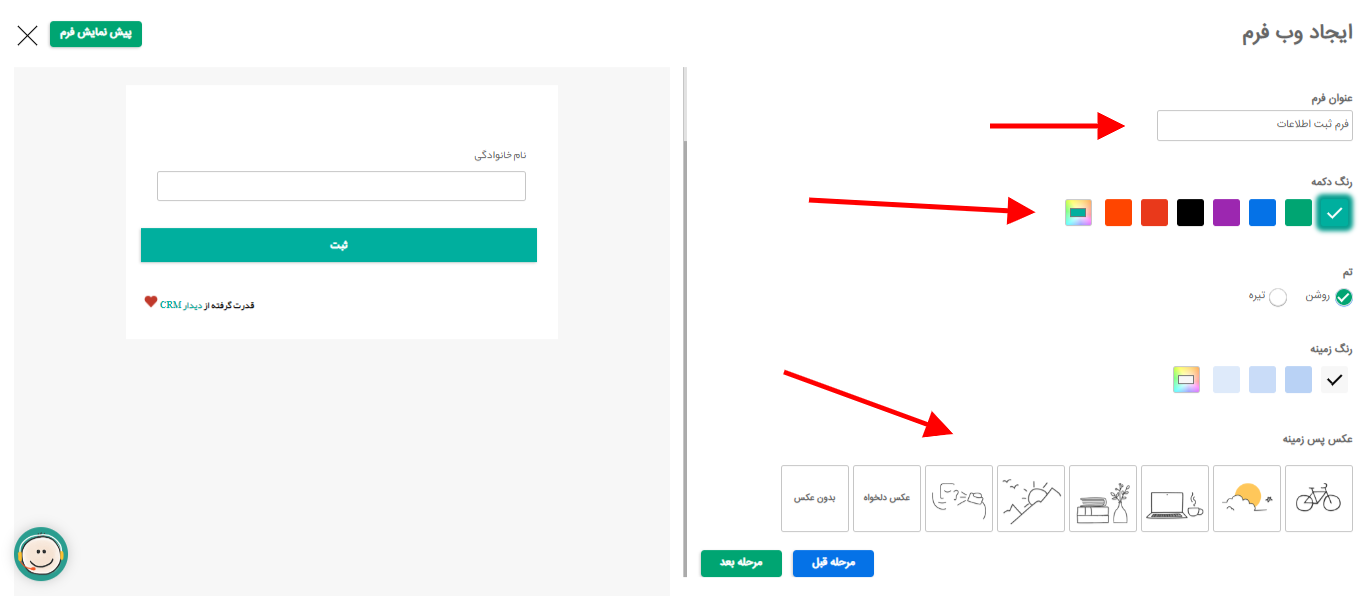
در مرحله بعد، یک عنوان برای شناسایی بهتر به فرم خود اختصاص دهید و سپس ظاهر فرم خود را با انتخاب تصویر پس زمینه و انتخاب تم مشخص کنید.

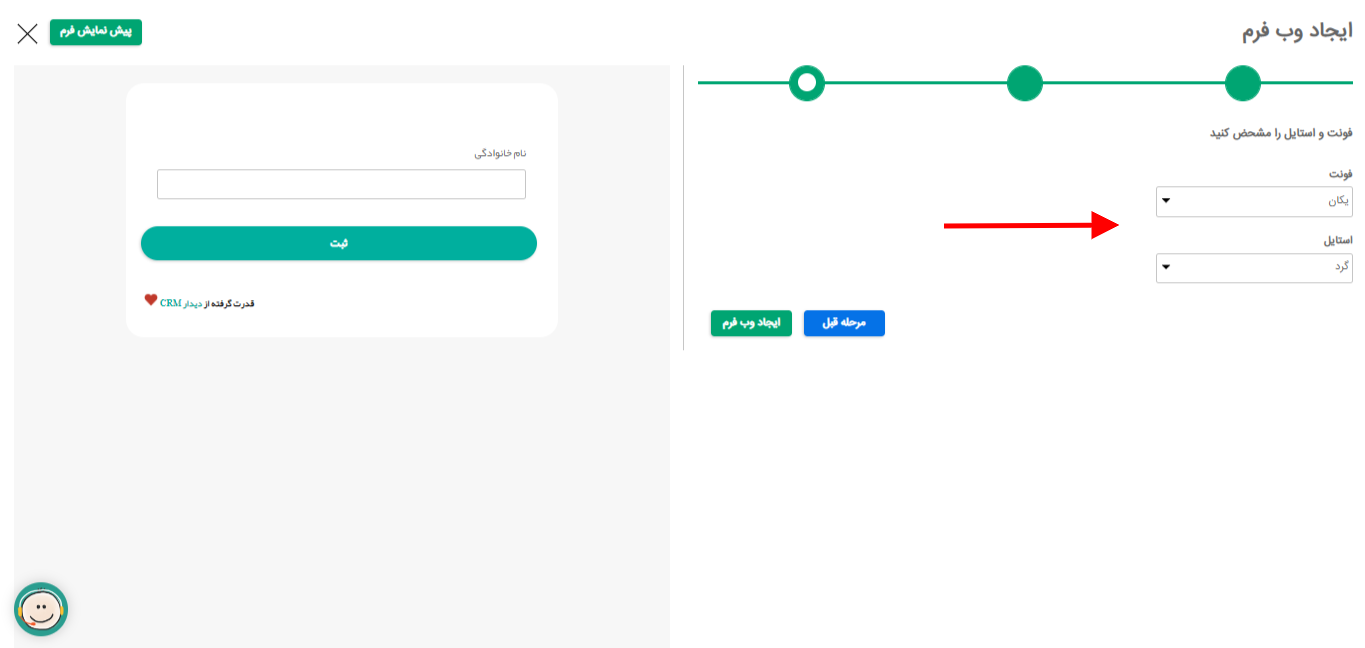
در مرحله بعد در صورت نیاز میتوانید نوع فونت وب فرم و استایل فرم خود را جهت زیبا سازی فرم خود مشخص کنید.

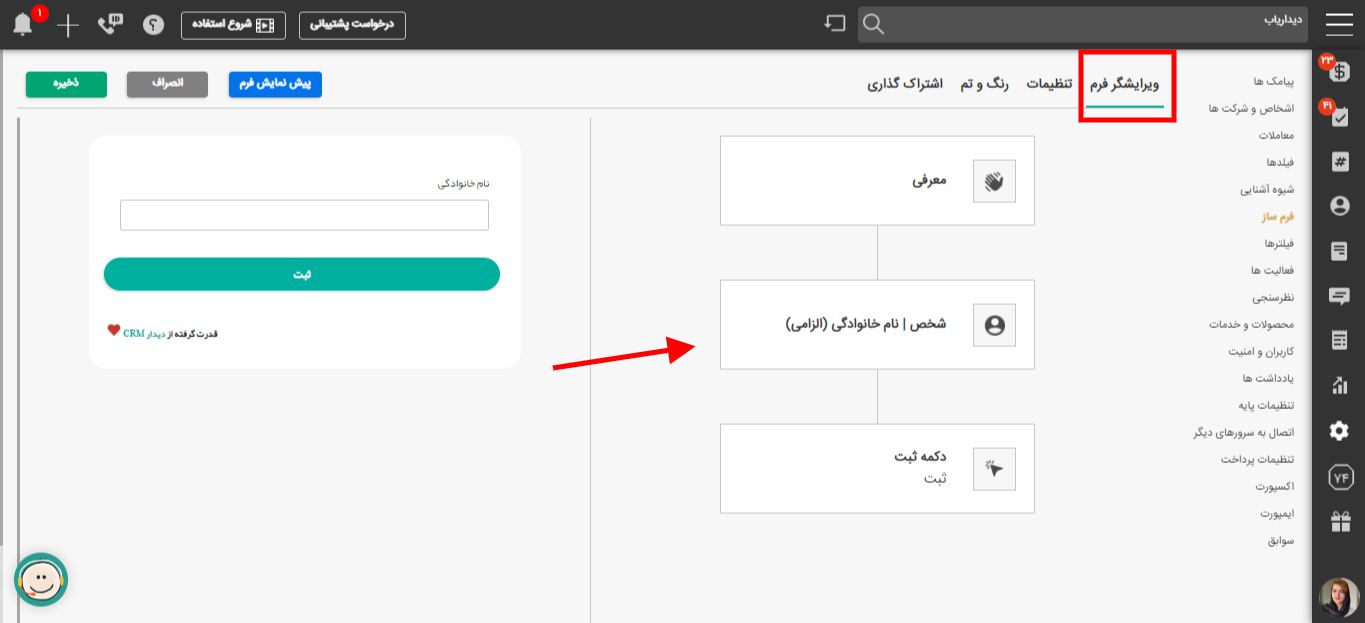
با انتخاب مرحله بعد، حالا می توانید در قسمت ویرایشگر فرم، فیلدهایی که باید در وب فرم شما وجود داشته باشد را اضافه کنید.

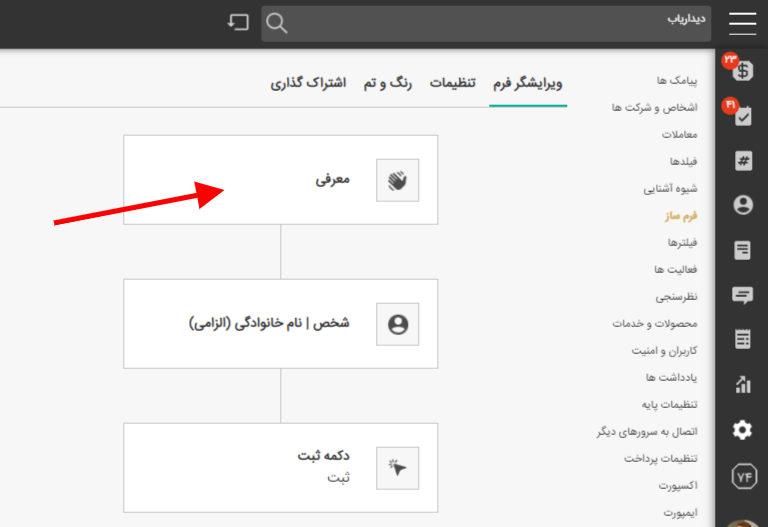
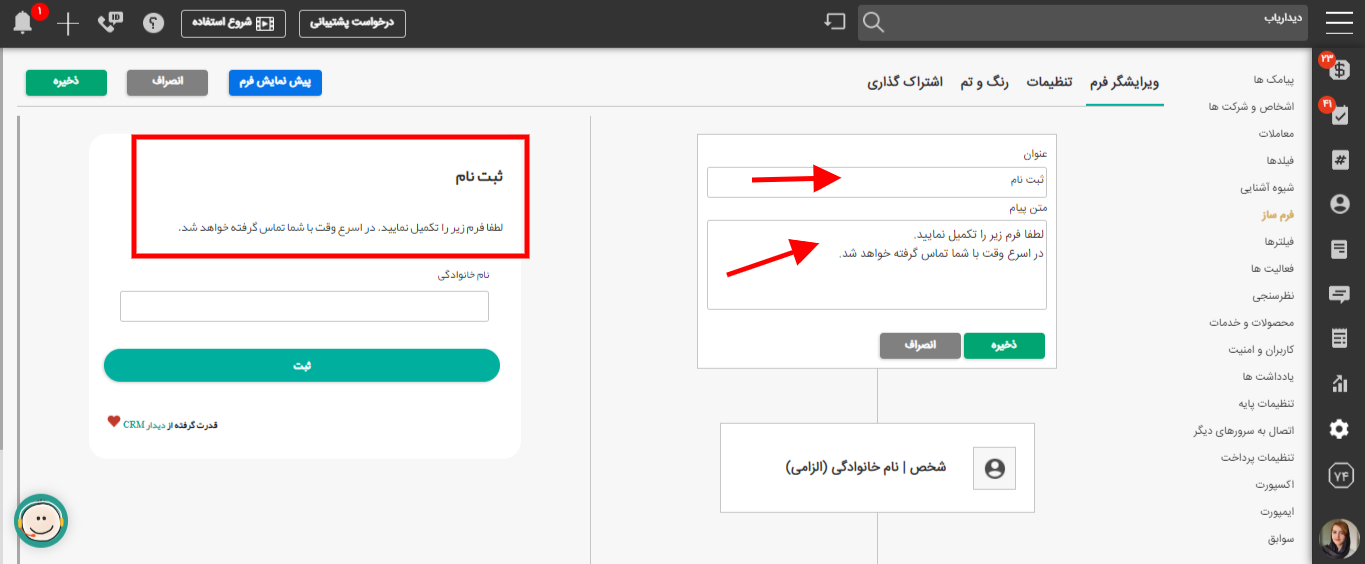
در قسمت “معرفی” میتوانید عنوان و توضیحاتی که در ابتدای فرم به شخص یا مشتری نمایش داده می شود را وارد کنید.


سپس با انتخاب گزینه + در بالا و پایین هر فیلد، فیلدهای دلخواه خود را در فرم وارد کنید.


فیلد اطلاعات:
برای وارد کردن فیلدهای دلخواه به فرم کاربرد دارد.(مانند فیلد شماره همراه)

منظور از گزینه الزامی، یعنی این فیلد باید حتما توسط مشتری پر شود. در غیر این صورت اطلاعات ذخیره نخواهد شد.
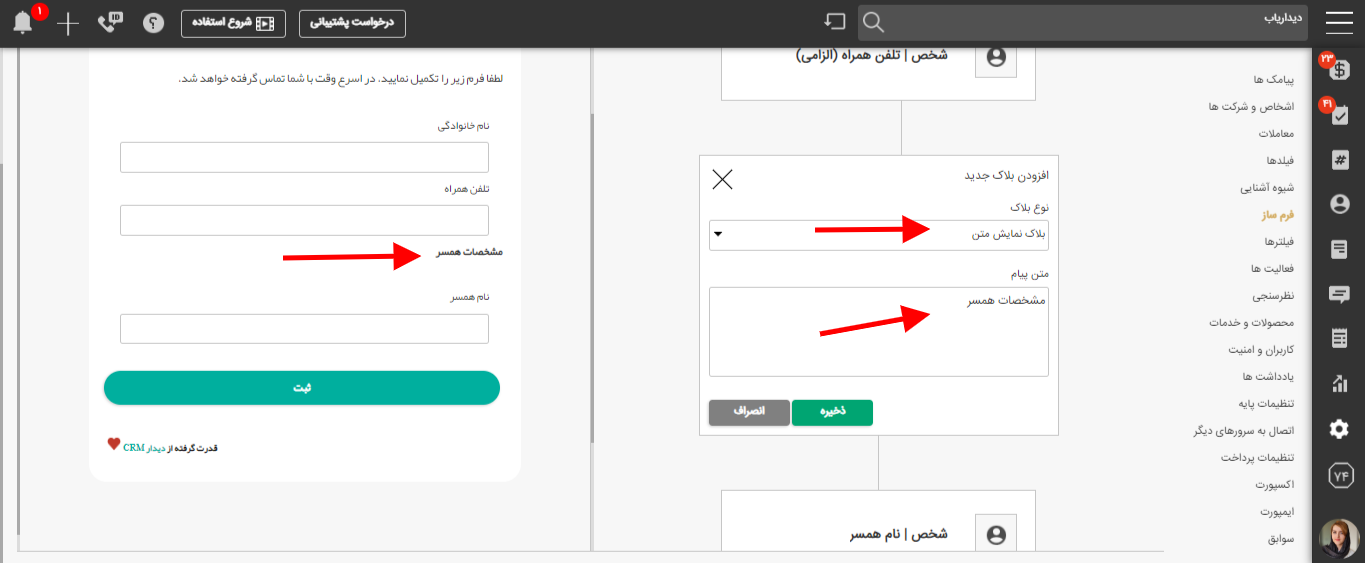
بلاک نمایش متن:
برای جداسازی قسمت های مختلف وب فرم از یکدیگر کاربرد دارد (مانند مشخصات همسر)

توجه داشته باشید که تعریف فیلدهای خود را تا حد ممکن کوتاه کنید تا مشتریان بیشتری اطلاعات تماس خود را در اختیار شما قرار دهند.
پس از تعریف فیلدها، تب دوم “تنظیمات” را انتخاب کنید.

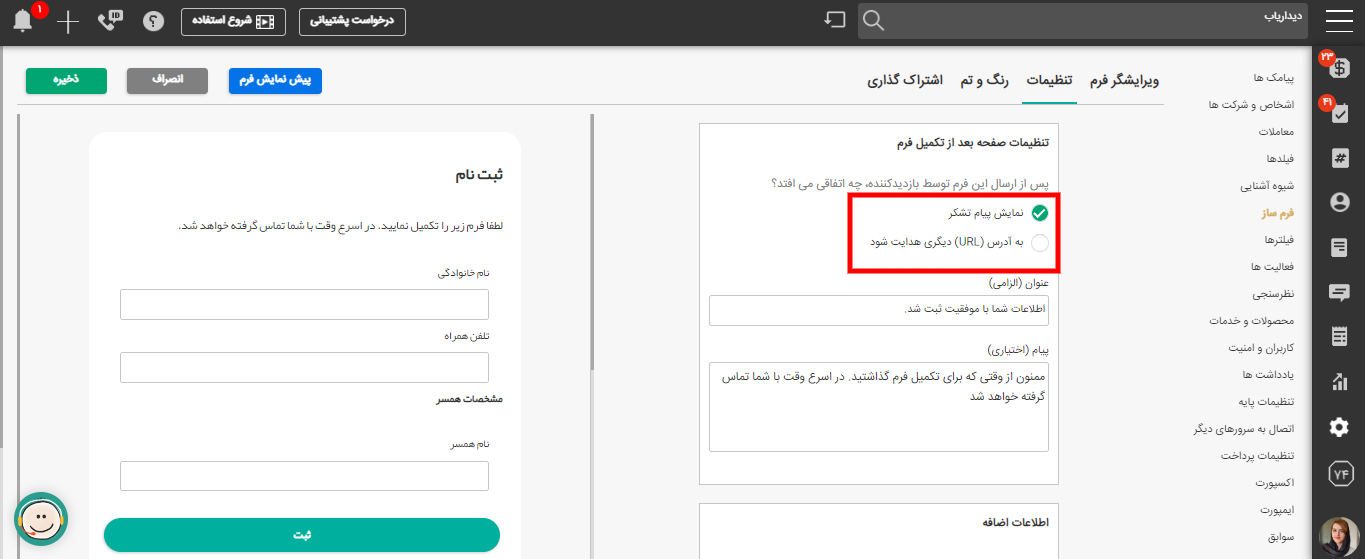
از بخش “تنظیمات صفحه بعد از تکمیل فرم” میتوانید مشخص کنید که وقتی مشتری دکمه ثبت را زد به او چه پیغامی نمایش داده شود.
نمایش پیغام تشکر
یعنی چه متنی به او نشان داده شود. (مثلا ممنون از وقتی که برای تکمیل فرم گذاشتید. در اسرع وقت با شما تماس گرفته خواهد شد.)
به آدرس (URL) دیگری هدایت شود
یعنی پس از اینکه مشتری دکمه ثبت را زد وارد وبسایت دلخواه شما شود.

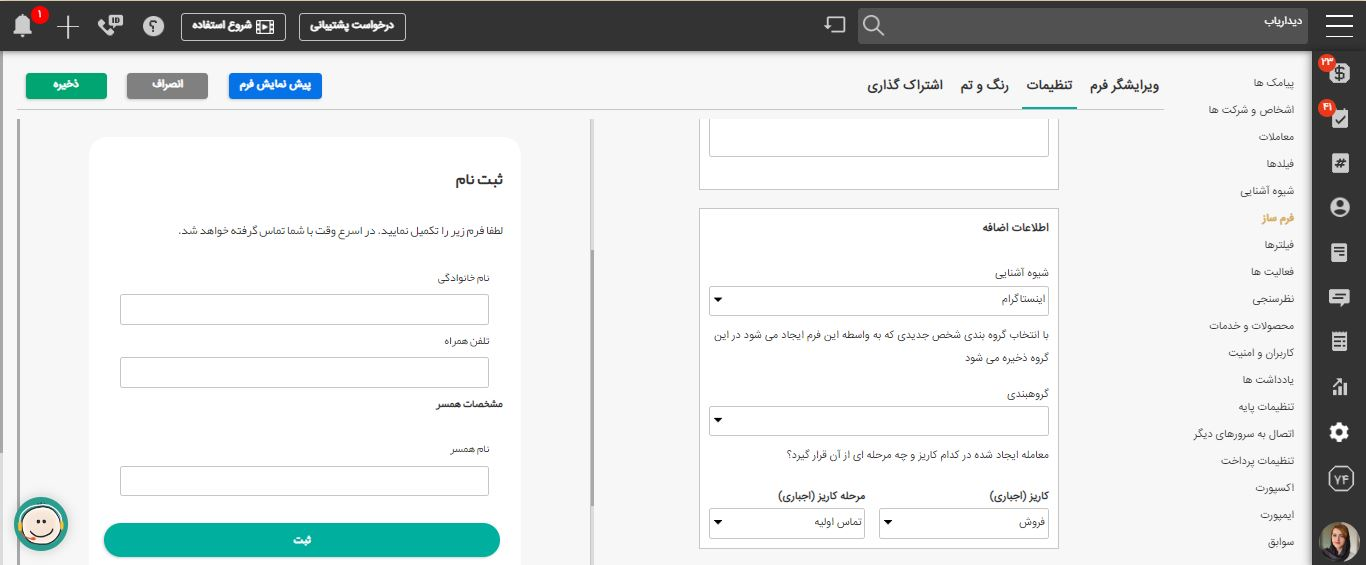
در بخش اطلاعات اضافه هم میتوانید مشخص کنید که ورودی های وب فرم شما از کدام کانال تبلیغاتی هستند.
به طور مثال اگر میخواهید لینک وب فرم خود را در اینستاگرامتان به اشتراک بگذارید، شیوع آشنایی را اینستاگرام انتخاب کنید.

گروه بندی هم برای دسته بندی ورودی های این فرم ساخته شده کاربرد دارد.
مثلا تمام کسانی که از طریق این فرم ثبت نام میکنند وارد گروه بندی استان تهران شوند.
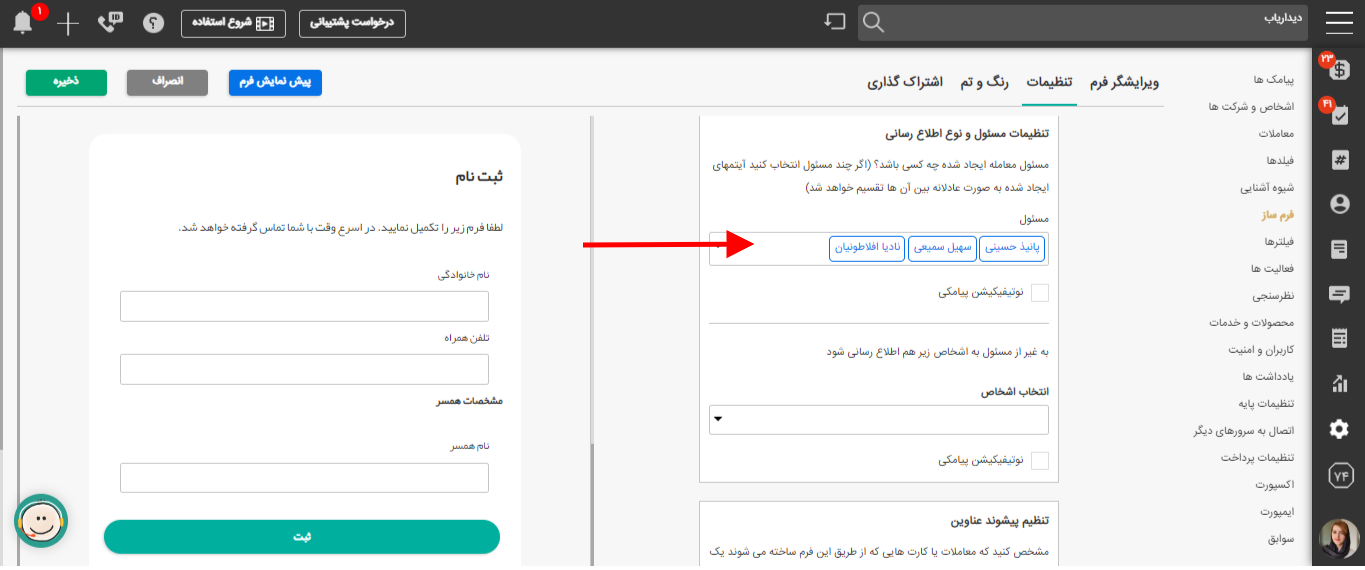
در بخش ” تنظیمات مسئول و نوع اطلاع رسانی” می توانید مشخص کنید که مسئول یا کاربر دریافت ورودی های وب فرم چه شخصی از کاربران دیدار است.
توجه داشته باشید که اگر چند نفر را به عنوان مسئول انتخاب کنید، ورودی ها بین آن کاربران به صورت عادلانه و مساوی تقسیم خواهد شد.

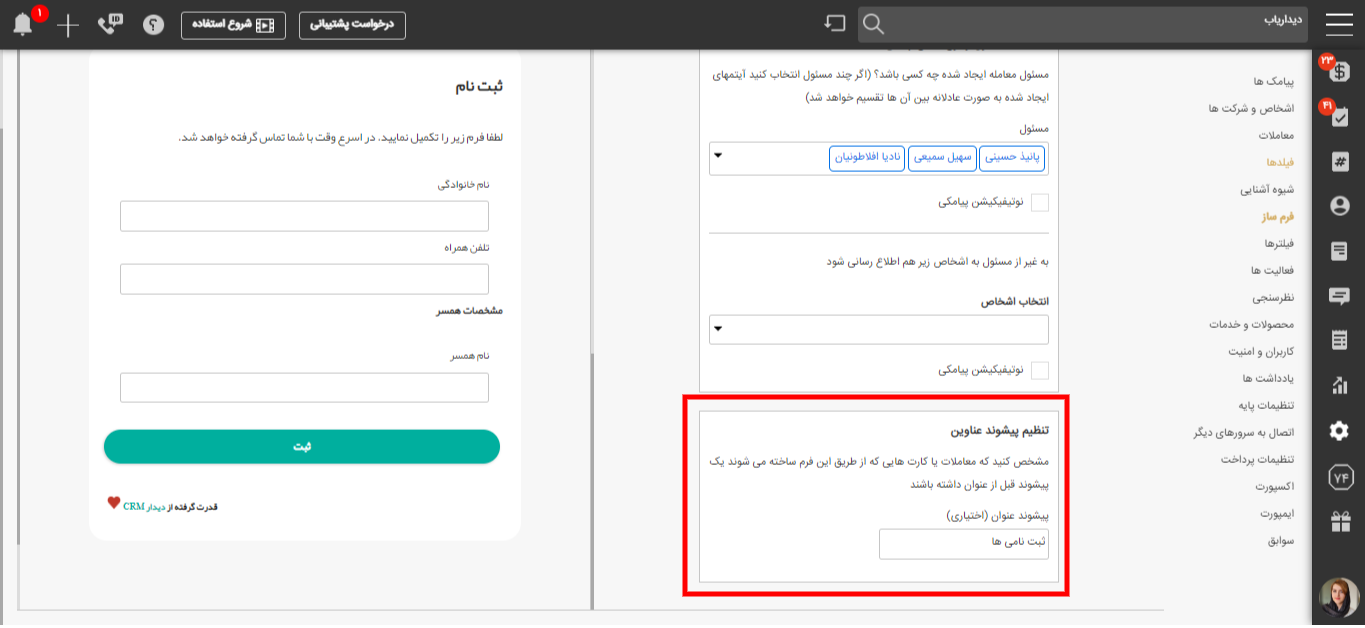
در بخش ” تنظیم پیشوند عناوین” نیز اگر ورودی شما از نوع معامله یا کارت باشد، به صورت پیش فرض یک عنوان کارت یا عنوان معامله به دلخواه ثبت میشود.

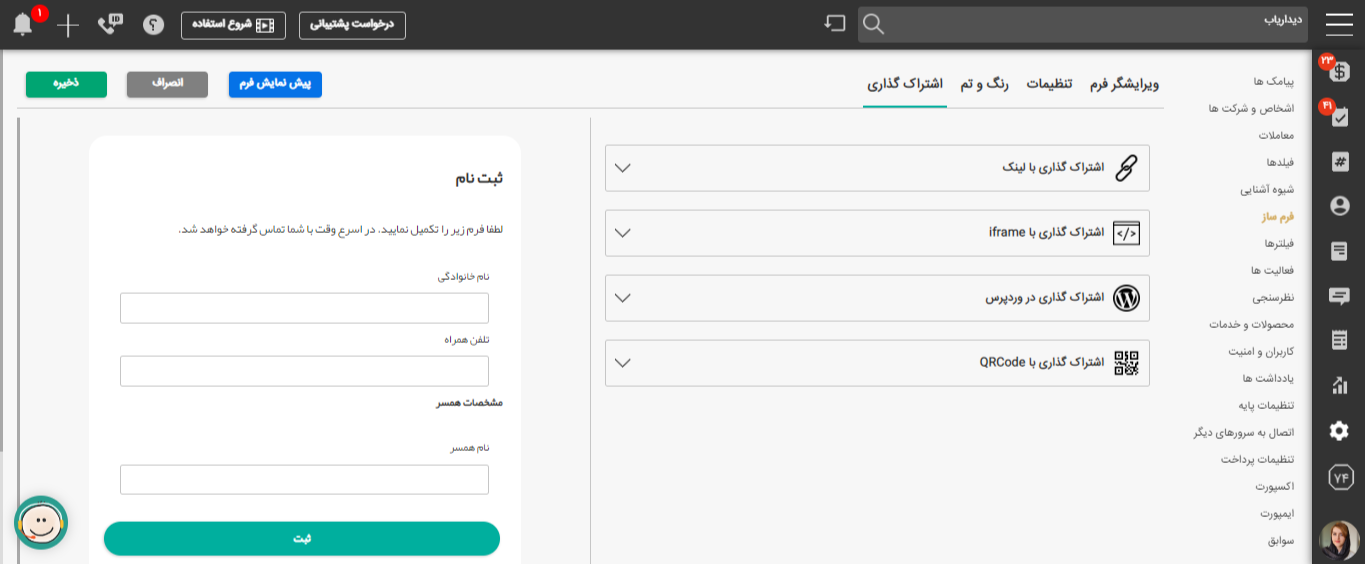
نحوه اشتراک گذاری وب فرم ها #
در تب “اشتراک گذاری”، نیز می توانید نحوه به اشتراک گذاری فرم های خود را مشخص کنید.

اشتراک گذاری با لینک
لینک دریافتی را کپی کنید و در جاهایی که تبلیغات انجام میدهید استفاده کنید. (مانند واتساپ و بایو اینستاگرام)
اشتراک گذاری با iframe و وردپرس
اگر بخواهید فرم خود را در وبسایتتان جایگزاری کنید از این کد ها میتوانید استفاده کنید
اشتراک گذاری با QRCode
از این اشتراک گذاری میتوانید در نمایشگاه و کارت ویزیت خود استفاده کنید تا مشتری با اسکن کردن QR CODE فرم را مشاهده و پر کند.



